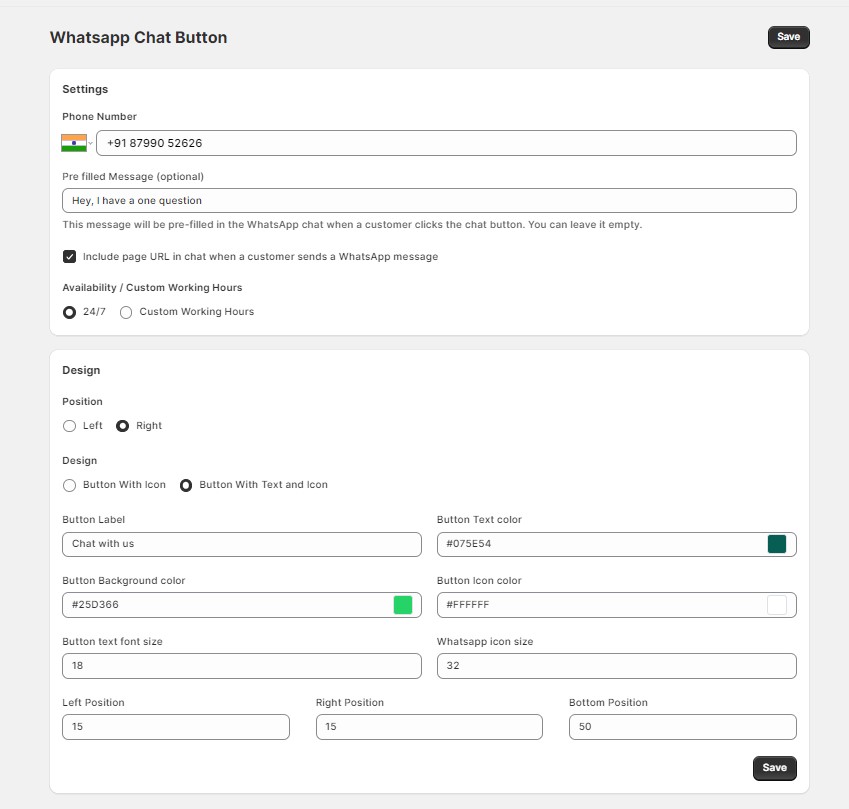
The Customize Button Widget feature allows you to tailor the WhatsApp chat button to match your store’s design and operational needs. Here’s a comprehensive guide to help you configure the settings and design of your chat button.
Settings
1. Phone Number
Allows you to set the phone number to which the WhatsApp messages will be sent when a customer clicks the chat button.
2. Pre-filled Message
Enables you to set a pre-filled message that will be sent automatically when a customer clicks the chat button.
3. Include Page URL
Allows you to include the URL of the current page where the customer is when they click the chat button. This helps in understanding the context of their inquiry.
4. Availability / Custom Working Hours
Sets the availability of the chat button based on your working hours or makes it available 24/7.
24/7: The chat button is always available.
Custom Working Hours: The chat button is only available during specified hours.
Design
1. Position
Determines where the chat widget will appear on your store’s page.
In the Position section, select where you want the chat widget to be displayed:
- Left
- Right
2. Design
Allows you to choose the appearance of the chat button.
In the Design section, select one of the two design options:
- Button With Icon
- Button With Text and Icon
3. Customization Options
- Text: Modify the text displayed on the button.
- Font Size: Adjust the font size to ensure readability.
- Button Position: Fine-tune the exact position of the button within the chosen side of the page.
- Button Colors: Customize the button’s colors to match your store’s theme.